Здравствуйте, уважаемые читатели сайта https://pravo-wmeste.ru
И так, уважаемые друзья, из прочитанного ранее мы узнали о некоторых приёмах загрузки картинки с жёсткого диска компьютера, а также узнали как изменить параметры картинки в WordPress перед размещением её на веб-странице сайта, познакомились с HTML кодом картинки на вэб-странице, шорткодом и её масштабированием.
В предлагаемой вашему вниманию статье, продолжим знакомиться с возможностями настройки картинки в редакторе WordPress.
Настроить картинку в редакторе WordPress это просто
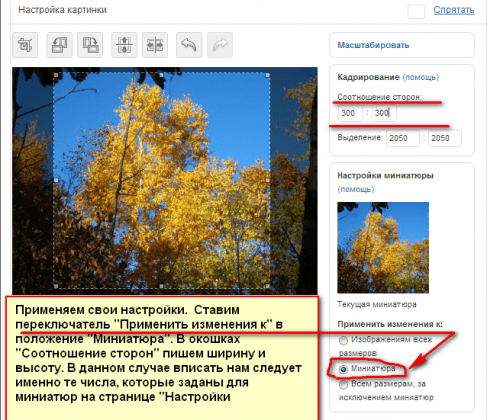
В графическом редакторе присутствует режим, в котором все миниатюры автоматически создаются строго одинаковой высоты и ширины. При работе в этом режиме происходит автоматическая обрезка картинки. А это не всегда приводит к хорошим результатам. Чтобы подправить действие программы и применить свои настройки, ставим переключатель «Применить изменения к» в положение «Миниатюра», а в окошках «Соотношение сторон» пишем ширину и высоту.
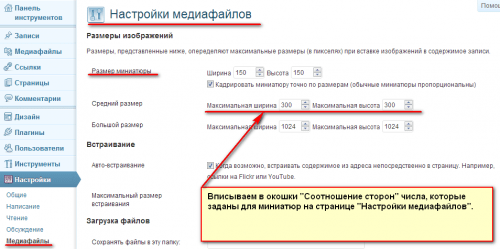
В данном случае вписать нам следует именно те числа, которые заданы для миниатюр на странице «Настройки медиафайлов».
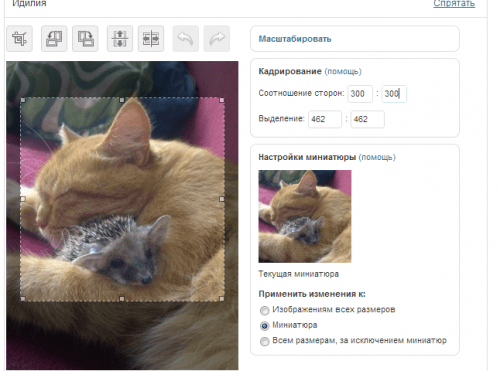
Теперь выделяем нужную часть картинки при нажатой клавише Shift, чтобы сохранить соотношение ширины и высоты. Нажимаем кнопочку обрезки, а потом кнопку «Сохранить».
Мы увидели, что на веб-странице появился эскиз стандартного размера и нужного вида. Кликнув по картинке, читатель увидит полный вариант — картинку целиком.
Уважаемые друзья! Стать более продвинутым в онлайн бизнесе помогут Вам «Технические секреты продуктивной работы в онлайн бизнесе» Евгения Попова.
Окончание в следующей статье.
В статье использовался материал А. Левина.
















Владимир, здравствуйте! Я уже успела ближе познакомиться с вашим сайтом и, конечно же, заглянула на страницу «Обо мне», чтобы убедиться, что я не ошиблась. А ошибка моя могла быть такой:я по фото определила, что вы — пенсионер, но ещё сомневалась. Вы спросите, а почему для меня это так было важно7 Да потому, что я тоже принадлежу к этой категории людей «продвинутого возраста». Мне очень приятно, что наше поколение не уходит в отставку, а продолжает жить по-новому, изучая новое и покоряя интернет вершины. Приятно, что «нашего полку» становится всё больше и больше. Давайте поддерживать друг друга и помогать друг другу. Вы — большая умница ( если так можно выразиться), у Вас есть чему учиться, у Вас обязательно всё получится, так как Вы производите впечатление сильного и волевого человека. Я желаю Вам счастья, удачи в продвижении Вашего сайта и успеха во всём, чем бы Вы не занимались. Рада нашему знакомству. Заходите в гости на чашечку чая или кофе, буду искренне Вам рада.
Здравствуйте, Анна! Спасибо большое за такой тёплый,доброжелательный и дружеский комментарий! Рад с Вами познакомиться и готов к сотрудничеству и взаимопомощи, если понадобиться.
Я картинки всегда обрезаю на компе, потом загружаю.
А как делается, как здесь в сайдбаре, чтоб картинки закрывали текст? Я такое первый раз вижу.
Не понял вопрос?
Здравствуйте, Владимир! Спасибо за комментарии на моем сайте. У нас с Вами много общего. Я тоже на пенсии, тоже пробовала бизнес в реале, но не хватило жесткости. Без нее там никуда.И теперь вот в интернете. И интересно, и результат есть. Желаю Вашему сайту быстрого развития. Тема у Вас незаезженная, и Вам отлично знакомая. Думаю, Вы обречены на успех.
Такого комментария я уже давно не получал! Спасибо за поддержку, Ирина!
Пошла к себе на сайт, переделывать))) А вот как заполнять текст, чтобы снимок отражался в открывающемся окне увеличения снимка?
Людмила, спасибо за вопрос. Напиши мне в личку подробнее о проблеме.
Вроде нашла ответ в тебя в статье, пробую изменить, вот с маштабированием:если я оставила масштаб 300х300 такой, а в увеличенном масштабе 1000х1000 — так и будет открываться в новом окне снимок?
Я ставлю масштабирование 500 (вторая клеточка автоматически заполнится) если мне надо картинку поставить по ширине Вэб — страницы.
Очень полезный совета дан в статье.
Спасибо, Valeria, за комментарий!