Здравствуйте, уважаемые читатели блога https://pravo-wmeste.ru
Заканчивая наш разговор о возможностях WordPress при вставке картинок и редактировании картинок на сайте, рассмотрим как редактировать картинку, вставленную на вэб-страницу сайта.
Как редактировать параметры картинки на вэб-странице сайта
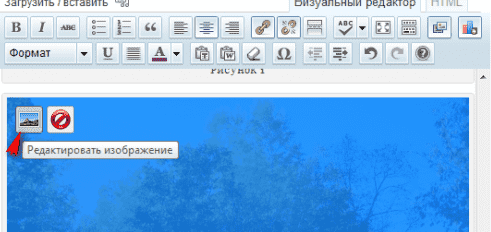
Может такое случиться, что пройдя через разные трудности, мы всё-таки разместили картинку на вэб-странице. Разместили, посмотрели и обнаружили множество недочётов, например, забыли поставить подпись к картинке или ссылку, картинка встала по правому краю вэб-страницы, а должна быть размещена по центру. Что тут надо немедленно предпринять? Можно, конечно, перейти на вкладку HTML и произвести все правки вручную — в параметрах вставленного изображения изменить значения соответствующих атрибутов. Как Вам такая перспектива? Однако не так всё плохо. В Вордпрессе предусмотрена ещё одна возможность редактировать параметры картинки непосредственно на вэб-странице. Оставаясь на вкладке «Визуально», просто щёлкните по картинке, и на ней тут же появится пара кнопочек (рисунок 0).
На рисунке 1, видим:
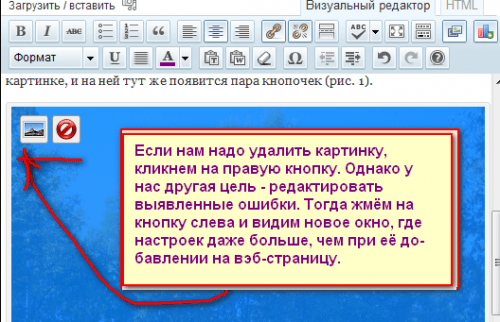
Правая, с красным перечёркнутым кружком, удалит картинку со страницы (но не с сайта. Картинка останется в галерее). А левая (на нашем рисунке на нее указывает курсор) позволит изменить параметры изображения.
Вкладка «Редактировать изображение»
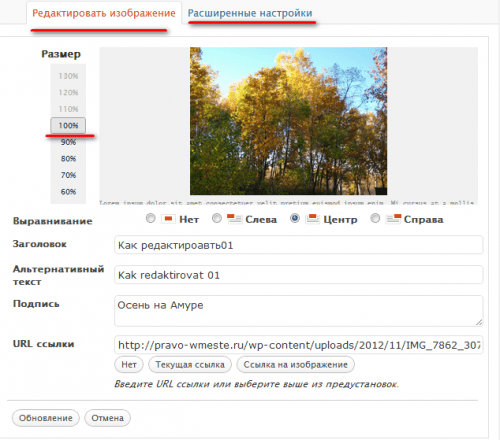
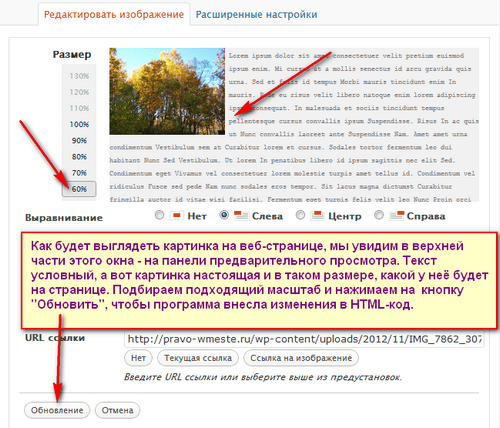
При открытии нового окна увидим, что при редактировании параметров картинки разных настроек будет даже больше, чем при её добавлении на веб-страницу. Так, на рисунке 3 вы видите первую вкладку – «Редактировать». Где и что тут поправлять в названиях и подписях, понятно. А вот колонка «Размер» — новая. Она позволит нам изменить геометрические размеры картинки. Конечно, речь вовсе не идёт о повторном уменьшении или увеличении оригинала, миниатюры, крупного и среднего изображения.
Мы просто меняем в теге img числа в атрибутах width и height, отвечающих за масштаб изображения, тем самым предлагая браузеру читателя показывать картинку в масштабе 90, 80, 70 или 60 %…
Для чего мы это можем сделать? Многие люди, гуляя по интернету, задают у себя в браузере просмотр веб-страниц с увеличением — в масштабе 120-150 %. Но от такого увеличения страдает качество изображения, картинка становится грубее, вылезают различные дефекты. Вот и можно будет взять картинку несколько большего размера, с запасом по качеству. А чтобы она на веб-странице не занимала слишком большого места, отображать её мы будем с уменьшением.
Вкладка «Расширенные настройки»
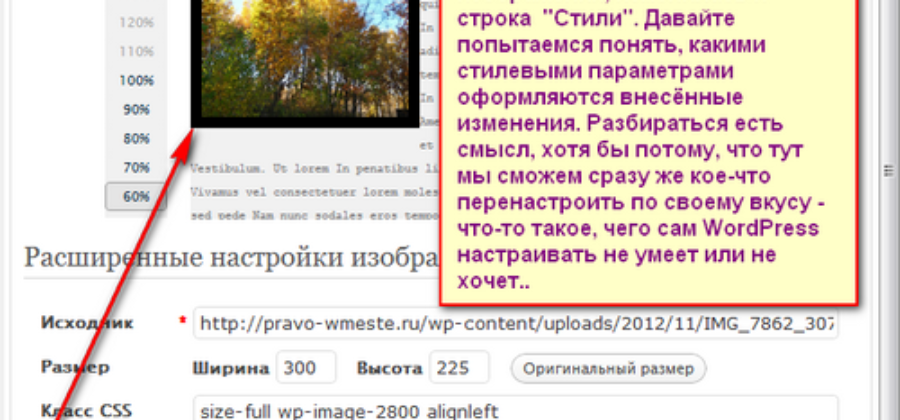
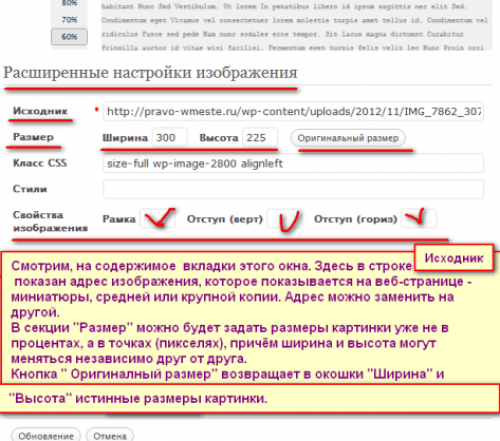
Содержимое второй вкладки этого окна показано на рисунке 4. Здесь в строке «Исходник» показан адрес изображения, которое показывается на веб-странице — миниатюры, средней или крупной копии. Адрес можно заменить на другой.
В секции «Размер» можно будет задать размеры картинки уже не в процентах, а в точках (пикселях), причём ширина и высота могут меняться независимо друг от друга. Картинка от этого, конечно, сплющится или вытянется, но не всегда это плохо (особенно, если тут у нас не фотография, а какой-то служебный рисунок, кнопочка, фон, рисованная линия и т. п.). Кнопка «Оригинальный размер» возвращает в окошки «Ширина» и «Высота» истинные размеры картинки.
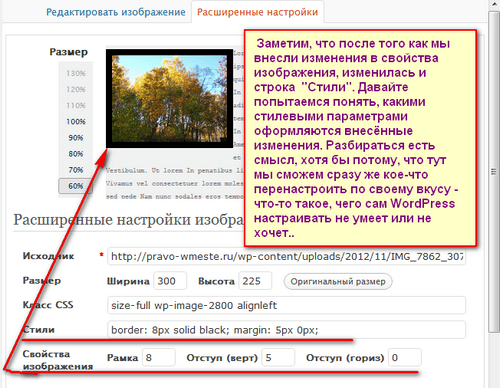
На рисунке 5 видим, что в открывшемся окне появились расширенные настройки для редактирования картинки.
В строке «Свойства картинки» (рисунок 6), изменяя ранее установленные свойства картинки, можно попросить показывать картинку в рамке и задать толщину этой рамки (в пикселях), а также добавить отступ картинки от краёв страницы и от текста по вертикали и горизонтали. Вверху, на панели предварительного просмотра все изменения с картинкой будут продемонстрированы программой.
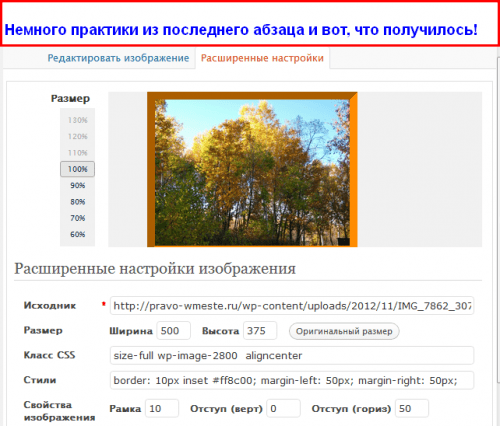
На рисунке 7 мы видим изображение в которое нами были внесены изменения.
Введенная нами в строке «Рамка» толщина линии попадает в стилевой параметр border (граница). В нашем случае там написано 8 рх (восемь пикселей). Можно написать 10рх, хоть 50… Тип рамки задан — сплошная (solid). Если вместо solid ввести double, получися рамка двойная, если dashed – пунктирная, если dotted — точечная. Есть также несколько вариантов объёмных двухцветных рамок (выпуклые, вдавленные, углублённые, в виде деревянной рамки для картины): inset, outset, groove, ridge. Поэкспериментируйте сами, чем они друг от друга отличаются. Но имейте в виду: для того чтобы эффекты объёма проявились, рамочка должна быть достаточно толстой (не менее 5-10 точек).
• Параметр margin (отступ) задаёт отступ картинки от обтекающего её текста и от краёв страницы. На рисунке 7 видно, что он в нашем примере равен пяти пикселям (margin: 5рх). Если вами заданы разные отступы по вертикали и горизонтали, то параметров окажется в четыре раза больше: отдельно для правого и левого отступа (margin-left — отступ слева, margin-right — справа) и для верхнего-нижнего (margin-top — сверху, margin- bottom — снизу).
Скажем, вы хотите, чтобы картинка, выровненная по правому краю, стояла точно у края колонки, а потому задаёте нулевой отступ по горизонтали. При этом нулевым будет и отступ картинки от обтекающего её текста. А ведь текст, который почти что налезает на картинку, выглядит не слишком хорошо. Вот и задайте в строке «Отступ», к примеру, отступ 10 точек, а потом для margin-right (отступ справа) вместо 10рх введите 0.
О цвете рамки
Смотрим на рамку картинки в рисунке 7. Надпись #000000 нашем рисунке означает, что рамка будет чёрная. Но можно перекрасить.
Вы, конечно, знаете, что все цвета на экране наших компьютеров создаются комбинацией трёх базовых цветов — красного, зелёного, синего (цветовая модель RGB — Red, Green, Blue). А яркости этих цветов на обычных экранов имеют по 256 градаций — от самых темных (0 — данного цвета вообще нет, 1 — минимальный уровень яркости цвета, 2 — чуть повыше…) и до самых ярких (255 — самая высокая яркость). При этом уровень яркости принято задавать не в десятичной, а в шестнадцатеричной системе счисления, в которой не десять цифр, как мы привыкли, а 16: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, а, Ь, с, d, е, ?. Поэтому все 256 градаций яркости можно задать двузначным 16-ричным числом в диапазоне от 00 до ff.
Так вот, первая пара цифр в числе 000000 задаёт яркость красного цвета (Red), вторая — зелёного (Green), третья — синего (Blue). При нулевых значениях яркость всех базовых цветов минимальна, рамка рисуется черная. При максимальной возможной яркости по всем базовым цветам (#ffffff) рамка будет белая. Если написать #ff0000, получится красная рамка, если #00ff00 — зелёная, а если #0000ff — синяя; если яркости основных цветов задавать одинаковыми (111111, 222222,…, bbbbbb) будете получать серые рамочки разной яркости.
Цвет можно задать не только 16-ричным кодом, но и английским словом, названием цвета: red (красный), darkred (темно-красный), blue (синий), darkblue (темно-синий), cyan (зеленовато-голубой), darkcyan (темный «циан»), green (зеленый), darkgreen (темно-зеле- ный), yellow (желтый), orange (оранжевый), darkorange (апельсиновый), pink (розовый), magenta (пурпурный), darkmagenta (темно-пурпурный), violet (светло-фиолетовый), darkviolet (фиолетовый), brown (коричневый), darkbrown (темно-коричневый), gray (серый), darkgray (темно-серый), lightgray (светло-серый), black (черный), white (белый) и другие…
Закончив все настройки, нажимаете кнопку «Обновить», чтобы вернуться в редактор.
А теперь поэкспериментируем «в живую» и посмотрим что получиться с оригинальной картинкой.
Эксперимент удался!
На этом наше знакомство с возможностями WordPress вставки и редактировании картинки как на сайт, так и на вэб-страницу закончилось. Всем желаю доброго здоровья!
Уважаемые друзья! Стать более продвинутым в онлайн бизнесе помогут Вам «Технические секреты продуктивной работы в онлайн бизнесе» Евгения Попова.
В статье использовался материал А. Левина из книги «Создаём сайт быстро и качественно»
























Знала как работать с картинками, но столько нового почерпнула из вашей статьи, что низко кланяюсь вам. Спасибо. Очень доходчиво вы объясняете. Пригодились ваши подсказки.
Елена, спасибо Вам за столь высокую оценку моей статьи!
Добрый день, Владимир. Я впервые на вашем сайте.Мне очень понравилась Ваша статья. Она очень полезна для начинающих блоггеров.Вы понятно, доступно, пошагово и последовательно излагаете информацию, так что только бери и делай по образцу. Спасибо Вам огромное за Ваш труд, за то, что делитесь своими знаниями с другими, тем самым помогая нам.Я желаю Вам удачи, счастья, здоровья и всего самого светлого всегда и во всём.Заходите в гости, буду очень вам рада.
Анна, спасибо за такую оценку моего блога. Очень тронут.
Подробное и полезное изложение основ редактирования картинок.
Спасибо, рад что понравилась статья.
С Новым годом!
Счастья, Успеха и быстрого продвижения в интернете!
Пусть дарит Новый Год Змеи
Вам мудрость и достаток,
Пусть год грядущий будет щедр,
Богат, красив и сладок.
Без грусти и забот прожить
Желаем этот год!
А Змейка будет сторожить
Вас от любых невзгод!
Спасибо!!!
С наступающим новым годом!!!!
Пусть, несмотря на снег и холод,
Живёт на сердце теплота,
И рядом будет тот, кто дорог,
И исполняется мечта,
И расстается с годом прошлым
Душа спокойно, без труда.
Пусть будет Новый год хорошим,
Удачи, счастья и добра!
Спасибо!
Именно так я и поступаю с картинками, без всяких ХТМЛ. А с рамками, честно говоря не занимался.
Здравствуйте, Юрий! Спасибо, что зашли на мой сайт! К XHTML я примерно так и относился, до поры до времени.
Однако знать основы XHTML надо. Без этого языка никуда!
Классно, спасибо за урок, я тоже попробую провести эксперимент с картинкой в вордпресс!
Спасибо, Виктория! Вам удачи!
Cпасибо, Владимир, за такое хорошее объяснение про работу с цветом, понятно и доступно.
Как все просто, когда такое подробное объяснение…
Спасибо, Владимир!
Я посмотрела ваши фотографии они потрясающе красивы.
Спасибо, Людмила!
Интересный и полезный цикл статей посвященный работе с картинками. Спасибо
Спасибо, Сергей! Заходите!