Здравствуйте, уважаемые читатели сайта https://pravo-wmeste.ru
В статье «WordPress картинки» мы познакомились с приёмами загрузки картинки с жёсткого диска.
Как изменить параметры картинки в WordPress перед размещением на её веб-странице, расскажем в этой статье.
Картинки в WordPress
Файлы, которые загружаются посредством технологии Flash или с помощью загрузчика браузера попадают на сайте в папку wp-content/uploads, где для файлов создаются вложенные папки по годам и месяцам. Например: uploads/2011/05 (все, что закачано на сайт в мае 2011).
Для правильного понимания программой загружаемых файлов, необходимо загружать картинки стандартных форматов: IPG, PNG и GIF. Картинки других форматов показаны как картинки не будут.
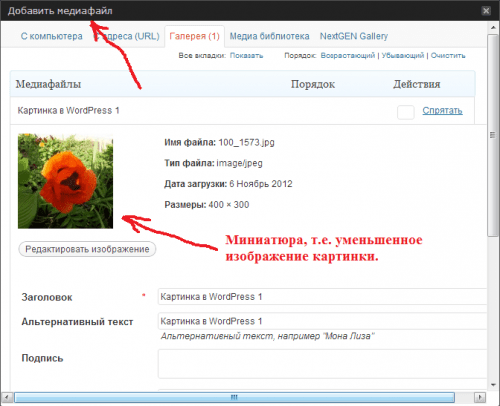
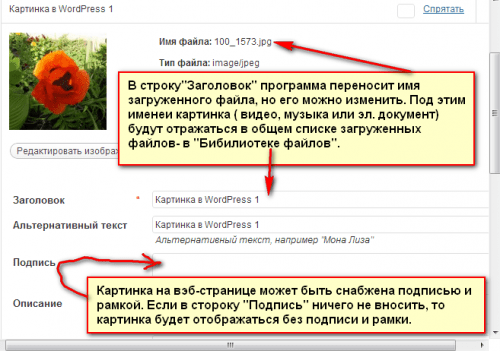
Когда файл загрузиться в компьютер, в нижней части окна «Добавить медиафайл» развернётся новая секция с его описанием и настройками. Вверху показана уменьшенная копия картинки.
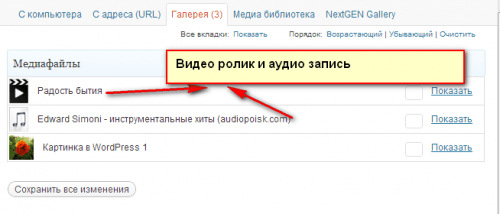
Если вставляете не картинку, а файл какого-то иного типа, на этом месте будет находиться пиктограмма: значок с нотками, документом или с символическим изображением плеера.
Нажмём кнопку «Вставить в запись». В визуальном режиме видим вставленную картинку, а перейдя в режим HTML, видим HTML код этой картинки, т.е. её метрические размеры, выравнивание и другие атрибуты кода.
Если же, картинки вставлены по ошибке, то WordPress позволяет эту ошибку исправить кнопкой «Удалить» и файл, после подтверждения будет удалён из папки «uploads» вашего сайта. Однако не будем спешить с удалением файла, давайте лучше посмотрим, какие мы можем использовать настройки для загруженного файла (картинки).
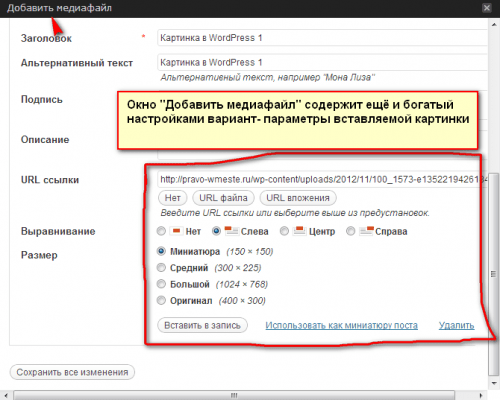
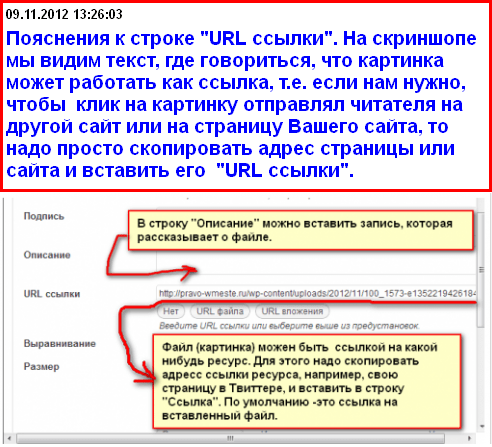
Давайте посмотрим, какие настройки сдержит WordPress для картинок.
Здесь можно применить маленькую хитрость: если поставить в этой строчке пробел, тогда получится картинка в рамочке, но без подписи.
Далее:
Если же кликнуть на кнопку «Нет», ссылки под картинкой не будет и это поле будет незаполненным.
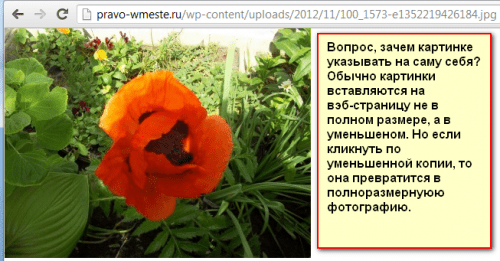
Обычно картинки вставляются на веб-страницу не в полном размере, а в уменьшенном.
Так вот, щелчок по этой уменьшенной копии как раз и покажет картинку в высоком разрешении.
В следующей статье узнаем о встроенном в WordPress графическом редакторе , который помогает редактировать вставленные картинки на сайт.
В статье использовался материал А. Левина.
В уважением, Владимир Швец
Из жизни кошек






















Хороший пост о том, как ставить картинки. Я, правда, уже в той стадии, когда такие вещи делаешь с закрытыми глазами. Но помню, что сначала очень было не просто разобраться с WordPressom Так что такие статьи помогут многим начинающим.
В WordPresse есть тонкости, которые в процессе работы с ним не замечаешь или не хватает времени. А когда прорабатываешь урок, то неожиданно для себя находишь новое.
А здесь у меня, Володя, возник вопрос, задам в личку, хорошо? С теплом, Людмила