Здравствуйте, уважаемые читатели сайта https://pravo-wmeste.ru
Продолжаем знакомиться с возможностями WordPress. В статье «WordPress картинки» мы познакомились с приёмами загрузки картинки с жёсткого диска.
Как изменить параметры картинки в WordPress перед размещением на веб-странице, рассказано в статье «Картинки в WordPress».
В статье «Код картинки в WordPress» мы познакомились с HTML кодом картинки на вэб-странице и шорткодом.
Вашему вниманию, уважаемый читатель, предлагается новая статья «Масштабирование картинки в WordPress», в которой рассмотрим возможности встроенного графического редактора WordPress.
Масштабирование картинки
Картинки, которые вы собираетесь использовать на сайте, полагается сначала обрабатывать у себя в компьютере, в графическом редакторе. Обработка включает в себя следующие действия:отрезать лишнее, повернуть, если снимок был сделан повёрнутым фотоаппаратом, изменить геометрические размеры и масштабирование картинки, уменьшить вес картинки, потому что чем меньше килобайтов она весит, тем быстрее у читателя загружается веб-страница. Читательница сайта Анна, предлагает для уменьшения веса картинки использовать программку Piclet Resizer 1.0, так как в ней очень просто уменьшить картинку или в процентах, или в пикселях. Есть и другие программы уменьшения веса вставляемой картинки на сайт, но об этих программах мы поговорим в другой раз.
Продолжим знакомиться с возможностями встроенного графического редактора WordPress, потому, что если вы никакой предварительной подготовки с картинкой не делали, кое-что по этой части, т.е. масштабирование картинки перед размещением на сайт, вам поможет сделать встроенный графический редактор WordPress.
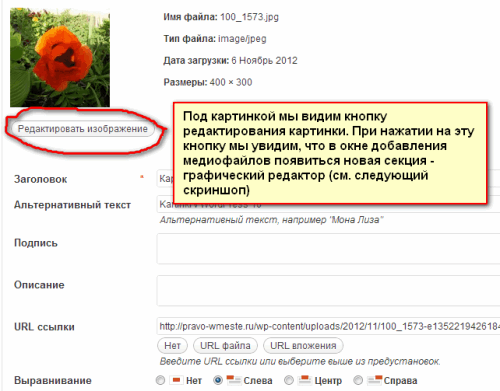
Как сделать масштабирование на сайте?

Новая секция:

Смотрим далее:
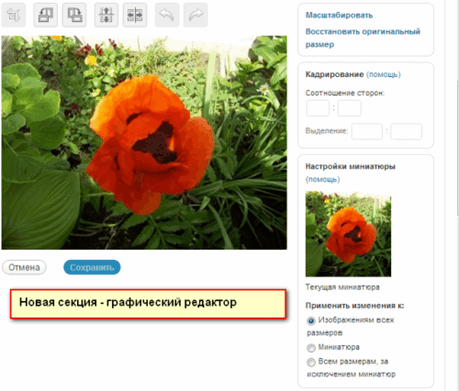
Открылась новая секция «Графический редактор», где мы видим вот такое открывшееся окно. Тут есть много чего, но нам надо сначала масштабировать картинку, т.е. подогнать её под тот размер , который нам необходим для размещения на вэб-странице. Для это в открывшемся окне находим кнопку масштабировать и жмём на неё.

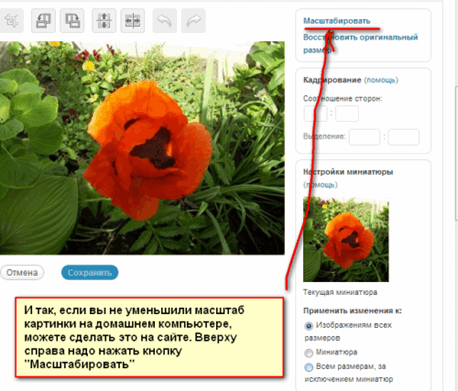
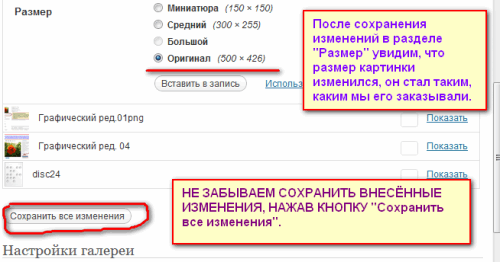
Вверху справа надо нажать кнопку «Масштабировать«.
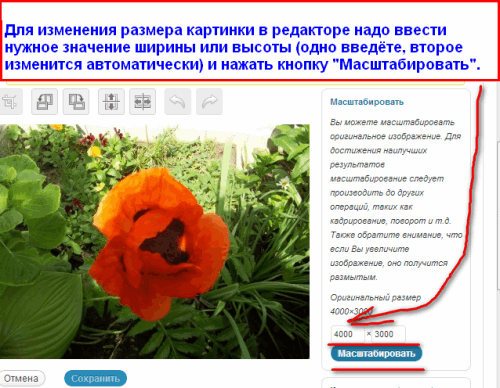
Внимательно прочитаем, что нам советует WordPress, уточним настоящий(оригинальный) размер картинки, он отображается в конце открывшейся подсказки, и вводим в первое окошечко, например 500 — этот размер ввожу для размещения на свою вэб — страницу.

Таким образом, введём нужное значение ширины или высоты (одно введём, второе изменится автоматически) и нажмём кнопку «Масштабировать». Не забываем сохранить внесённые изменения, нажав внизу окна редактора «Сохранить все изменения».
Граф. ред
А вот теперь мы можем приступить к следующему нашему действию в редакторе:
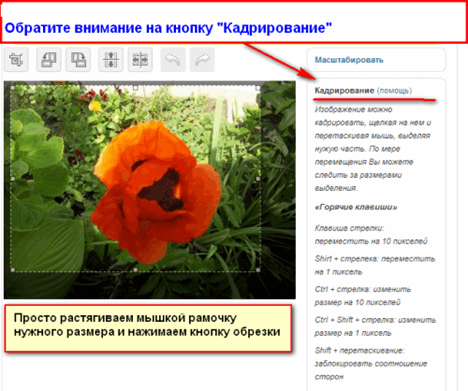
Кадрирование картинки
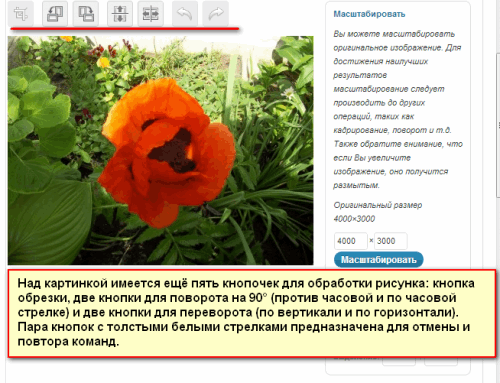
Выше картинки имеется ещё пять кнопочек для обработки рисунка: кнопка обрезки, две кнопки для поворота на 90° (против часовой и по часовой стрелке) и две кнопки для переворота (по вертикали и по горизонтали). Пара кнопок с толстыми белыми стрелками предназначена для отмены и повтора команд.

Операции поворота и переворота никаких настроек, конечно же, не требуют. А вот команда «Обрезать» требует некоторого нашего участия в процессе обрезки.
Просто растягиваем мышкой рамку нужного размера и нажимаем кнопку обрезки, а потом — кнопку «Сохранить» (картинка запишется на сайт). Останется пролистать окно редактора до конца, отыскать внизу кнопку «Вставить в запись» и нажать.

Правда, растянуть с первого раза рамку обрезки точно так, как надо, удаётся далеко не всегда. Можно попробовать ещё разок: щёлкнуть где-нибудь в стороне от рамки (она пропадёт) и растянуть снова.
А можно не начинать дело сначала, а просто подправить рамку — подвинуть или дополнительно растянуть (сжать). Если взяться за уголок рамки или за любую из её пунктирных границ (мышиный курсор станет в виде двухсторонней стрелочки), то можно будет растянуть рамку или, наоборот, сжать. Если же размер у рамки был правильный, но вас не совсем устраивает её местоположение, возьмитесь мышкой за её середину (мышиный курсор станет крестообразным) и подвинете туда, куда необходимо.
Уважаемые друзья! Стать более продвинутым в онлайн бизнесе помогут Вам «Технические секреты продуктивной работы в онлайн бизнесе» Евгения Попова.
Продолжение в следующей статье.
Статья написана по материалам А. Левина.













Здравствуйте!
Я пытаюсь масштабировать свои фото и картинке на сайте, хочу уменьшить.
А может быть такое что, на моём сайте это не функционирует…я пробую, пробую, вообще ничего не получается даже цифры ввести…пишет NaN
Может надо какой плагин или настройки поменять?
Спасибо.
Здравствуйте, Любовь! Посмотрел Ваш сайт. Полезный и нужный людям. Почему так ведёт себя WordPress, сложно определить на расстоянии. В Интернете тоже однозначного ответа не нашёл. Попробуйте вот что. В консоли зайдите в «Настройки», а в открывшемся окне «Медиафайлы». Проверьте там настройки. У меня такие, как на скриншоте. Возможно поможет.
http://pravo-wmeste.ru/wp-content/uploads/2016/01/2016-01-17_Mashtabirovanie.jpg — не масштабированное.
http://pravo-wmeste.ru/wp-content/uploads/2016/01/2016-01-17_Mashtabirovanie-e1453037377129.jpg — после масштабирования
да, мне тоже очень понравилась статья, буду теперь и сама масштабировать и кадрировать картинки в WordPress
Владимир, спасибо за очень полезную серию статей о работе с графикой на WordPress!
Будет продолжение, рад Вашему комментарию, Елена!
Да, с картинками надо учиться работать, а вот как сделать, чтобы они не появлялись во втором окне, то бишь не дублировали страницы сайта (лишние файлы) так сказать, висят?http://pravo-wmeste.ru/wp-content/uploads/2012/11/IMG_3369.jpg
Такой вариант открытия картинки в новом окне предусмотрен настройками WordPress, о которых прописано в предыдущих статьях. Спасибо за комментарий!
Володя, он делается автоматом, когда нажимаешь на URL вложения?
Я использую масштабирование для подгонки картинки к ширине страницы в которую планирую поставить картинку. Ширина моей страницы 600 пикселей, я в клеточку ставлю 500 и ставлю по центру, потом кликаю кнопочку «Вставить в запись». Курсор на должен стоять в том месте на странице, куда надо вставить картинку.
Картинки на сайте важны и очень нужны. Я, правда, уже в той стадии, когда такие вещи делаю не задумываясь, на автомате. А было время, когда только училась этому.
Владимир, когда на слова «Анна» жму, то перехожу на свой сайт, а Ваш исчезает. А лучше, чтобы он открывался в другом окошке.
Спасибо, Анна! Всё исправил! Когда готовил материал не обратил внимания, что функция «Открыть ссылку в новом окне/вкладке» по умолчанию отключена.
Размещение картинок всегда очень важно для сайта. Спасибо за полезную и ясную статью.
Спасибо за комментарий. Будут еще полезные статьи.