Здравствуйте, уважаемые читатели сайта https://pravo-wmeste.ru
В статье «WordPress картинки» мы познакомились с приёмами загрузки картинки с жёсткого диска.
Как изменить параметры картинки в WordPress перед размещением на веб-странице, рассказано в статье «Картинки в WordPress».
Вашему вниманию, уважаемый читатель, в настоящей статье «Код картинки в WordPress» предлагаю познакомится с HTML кодом картинки на вэб-странице и шорткодом.
HTML код картинки
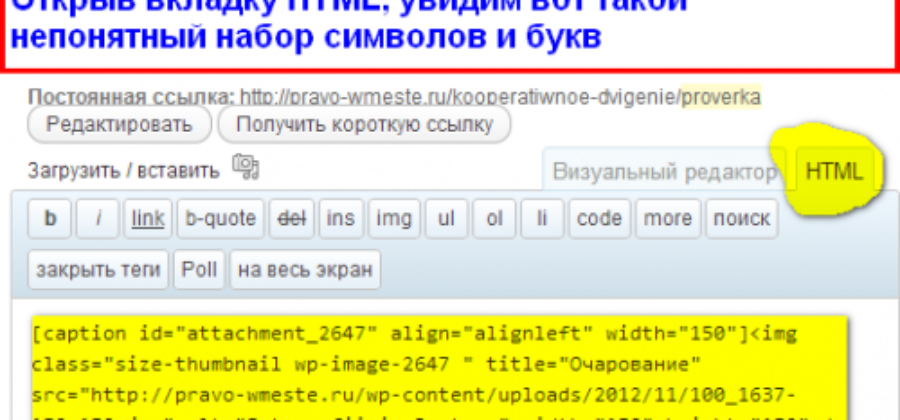
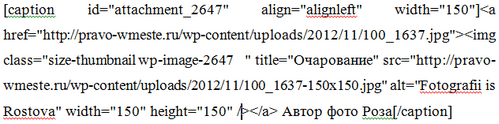
Наверно не ошибусь, если скажу, что каждому вэб — мастеру рано или поздно придётся изучать основы HTML. Основы HTML мы в этой статье изучать не будем, а вот давайте посмотрим на код, который помещает картинку на вэб-страницу. Открыв вкладку HTML, увидим вот такой непонятный набор символов и букв:
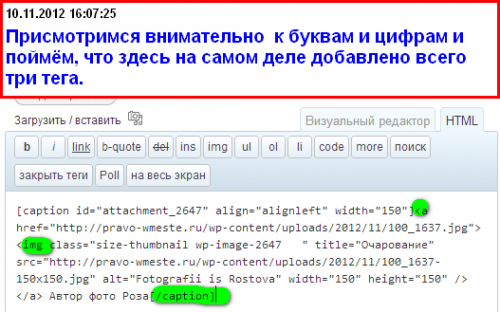
Присмотримся внимательно к буквам и цифрам и поймём, что здесь на самом деле добавлено всего три тега.
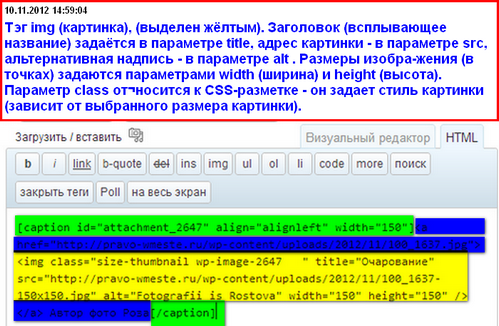
Тэг img (картинка) выделен жёлтым цветом. Заголовок (всплывающее название) задаётся в параметре title, адрес картинки — в параметре src, альтернативная надпись — в параметре alt . Размеры изображения (в точках) задаются параметрами width (ширина) и height (высота). Параметр class относится к CSS-разметке — он задает стиль картинки (зависит от выбранного размера картинки).
Сам стиль, как и положено, прописан в другом месте — в одном из стилевых файлов стандартной темы оформления.
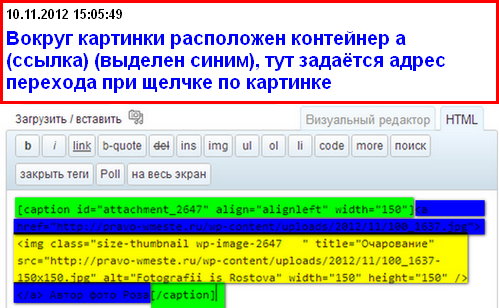
Вокруг картинки расположен контейнер а (ссылка) (выделен синим), тут задаётся адрес перехода при щелчке по картинке.
Надо заметить, что в нашем случае HTML (язык для написания web — страниц) в коде картинки совсем не сложный. Как научиться работать с HTML можно найти в Internete или купить учебник. Кому как нравиться. Начинающему вэб-мастеру могу посоветовать бесплатный курс по HTML успешного интернет-бизнесмена Евгения Попова.
Шорткод
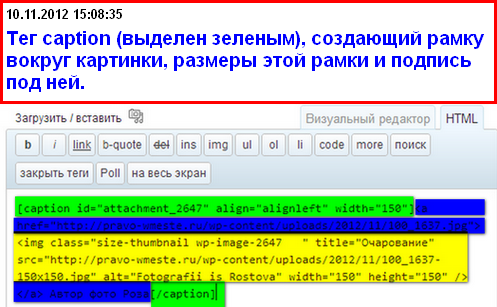
Вокруг всего этого располагается тег caption (выделен зеленым), создающий рамку вокруг картинки, размеры этой рамки и подпись под ней.
Тег caption помещён в квадратные скобки, а не в угловые, как все нормальные теги. Это сделано потому, что тег caption действительно не нормальный тег, а некоторая временная запись, заготовка, которая в момент публикации вэб-страницы преобразуется уже в настоящие теги разметки.
Теги caption в квадратных скобках в WordPresse называются шорткодами. Один шорткод будет вставлять на создаваемую вэб-страницу картинку в рамочке и с подписью, другой — галерею изображений, третий — аудиоплеер, четвёртый — кнопку или блок текста с вкладками.
С шорткодами можно познакомиться ближе через плагин J-Shortcoes, канадского программиста Глеба Эсмана.
С наилучшими пожеланиями к Вам, Владимир Швец.



















Сложно разбираться в кодах HTML, ох и сложно, по-моему, это мужчинам более доступно))) Здесь я прочитала про аудиофайлы к галлереям, это возможно и как их добавлять, есть такая возможность в Вордгалерее? Или нужно прописывать путь к файловым папкам корневым, если так, то я пас))))
В WordPress можно вставлять видео и аудио файлы. В визуальном редакторе напечатала текст. Потом открываешь его в редакторе HTML и вставляешь видео или аудио файлы на страницу в том месте, где нужно. Конечно надо иметь представление о тегах. Но если не получилось, заглючила опубликованная страница, начинай сначала. Вырезай вставленное и пробуй вставлять в другое место. Но если файл установить в конце страницы, то он точно откроется. Это называется метод научного тыка. Вставила, опубликовала, не понравилось, вырезала вставленное и снова пробуй! В итоге обязательно получиться. Удачи!
Несомненно полезная информация, изложено подробно и понятным для многих языком. Спасибо.
Спасибо, Владимир, по картинкам, действительно все очень полезно. Пока не знаешь, приходится до всего доходить методом тыка, так что интересно было сравнить, правильно ли я редактировала картинки. С удовольствием прочитала информацию.