Довольно часто требуется добавить на веб-страницу не изображение или целую галерею изображений, а карту с сайта Google Maps или Яндекс.Карты.
Конечно, можно пойти на соответствующий сайт, сделать копию соответствующего фрагмента карты (комбинацией Alt-Print Screen), вставить эту копию в каком-нибудь графическом редакторе, отрезать лишнее и сохранить. Изображение карты можно будет и доработать в том же самом редакторе, например вычертить маршрут: как к нам доехать на городском транспорте и как проехать на машине. Останется только закачать картинку на сайт и вставить на соответствующую веб-страницу.
Но такую «плоскую» карту посетитель вашего сайта не сможет увеличить или уменьшить, чтобы получше изучить близлежащие улицы, или, наоборот, разобраться, как ему доехать до этого места. А между тем есть совсем несложные способы добавить на страницу полноценную карту — как некий кусочек настоящего Google Maps или Яндекс.Карт.
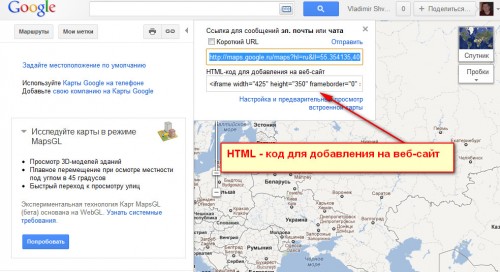
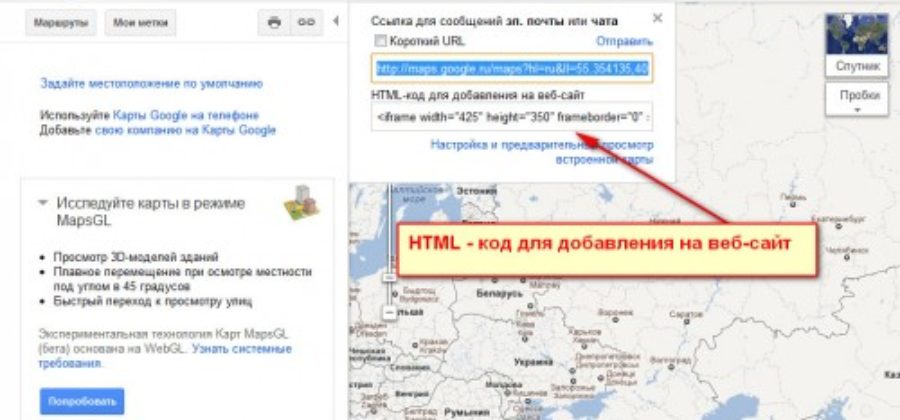
Самый простой и удобный способ предоставляет нам сайт Google Maps. Идете на сайт, вводите в строке поиска город, улицу и номер дома или название организации, учреждения. Получаете карту нужного вам участка земной поверхности. Потом щелкаете в верхнем правом углу карты по кнопке Ссылка и видите табличку с двумя строчками.
В первой строке находится точный адрес данной страницы сайта Google Maps. Его можно использовать, если вы не собираетесь ставить карту непосредственно на страницу или в запись — вам достаточно дать ссылку на эту карту.
А во второй строке находится код, который можно будет напрямую вставить на веб-страницу. Перейдете во вторую строку (нажав клавишу Tab), скопируете адрес (Ctrl-C), перейдете страницу редактора страниц или записей и там вставите скопированное (Ctrl-V). Вот все! Если вы пустите просмотр создаваемой странички, в указанном месте увидите карту, причем карту интерактивную — с возможностью увеличивать и уменьшать масштаб, смотреть соседние участки, переходить от режима карты к режиму спутниковой фотографии. В код веб-страницы будет вставлен довольно длинный фрагмент, особую длину и особую запутанность которому придают невероятно сложные адреса страниц на Google Maps.
Вот такой код: <iframe width=»425″ height=»350″ frameborder=»0″ scrolling=»no» marginheight=»0″ marginwidth=»0″ src=»http://maps.google.ru/maps?hl=ru&ie=UTF8&ll=55.354135,40.297852&spn=27.799633,53.349609&t=m&z=4&output=embed»></iframe><br /><small><a href=»http://maps.google.ru/maps?hl=ru&ie=UTF8&ll=55.354135,40.297852&spn=27.799633,53.349609&t=m&z=4&source=embed» style=»color:#0000FF;text-align:left»>Просмотреть увеличенную карту</a></small>
Если же адреса убрать, останется совсем мало кода — что-то вот такое: <iframe width=»425″ height=»350″ frameborder=»0″ scrolling=»no» marginheight: marginwidth=»0″ src=»aflpec страницы» iframexbr /xsmallxa href=»адрес полноразмерной карты»>Просмотреть увеличенную карту</ax></small>
В коде несколько HTML-тегов, которые могут оказаться нам полезными.
Так, в теге <iframe> задаются параметры блока, в котором помещается изображение карты. Можно изменить размеры блока, задав другое значение параметров height (высота) и width (ширина), увеличить отступы сверху-снизу (marginheight) и по бокам (marginwidth).
Если вместо scrolling=»no» написать scroling=»yes», то у блока появится полоска прокрутки («лифт»).
Тег br (break — обрыв) задает обрыв строки: последующее содержимое странички будет показано с новой строки.
А далее идет ссылка (тег а) на страницу сайта Google Maps с полноразмерной картой, взятые в контейнер <small>…</small> (уменьшенный шрифт).
У карт Яндекса такого простого способа нет. Тут вам выдадут только адрес данной карты или обычную ссылку. Чтобы добавить на сайт интерактивную карту, вам предложат сначала зарегистрироваться и авторизоваться, получить некий API-ключ. Зато потом вам помогут проложить маршрут, покажут предварительный результат и выдадут длинный код, который вы сможете вставить на своём сайте.














Спасибо за информацию.Искала эту карту у вас на сайте, не нашла. А где можно посмотреть как она будет выглядеть?
Марина, у себя на сайте я карту не устанавливал. Посмотреть как она выглядит можно здесь:https://maps.google.ru/
Обязательно воспользуюсь вашими советами!
Спасибо за интересную и содержательную информацию. Удачи Вам! Заходите в гости!
спасибо за полезную статью!
Как славно, думаю, что и эта информация пригодится когда-нибудь! Буду знать, что здесь есть!!!
Сейчас попробую это сделать, по моему интересная вещь.
Поздравляю Вас со светлым Праздником Воскресения Христова! Желаю радости, добра, любви и гармонии в этот чудесный день!
ХРИСТОС ВОСКРЕСЕ!
Спасибо за совет. Карты пока не ставила, но на будущее пригодиться.
Здравствуйте, Владимир! Вы выдаёте полезную информацию, которую приходится добывать неделями. А тут сразу, да ещё с ценными пояснениями. Благодарю Вас за превосходные комментарии
Спасибо!!!