Здравствуйте уважаемые посетители сайта и друзья!
В предыдущих постах мы познакомились с замечательным плагином NextGEN Gallery. Эта уникальная программа немецкого программиста Алекса Рабе позволяет с лёгкостью создавать галереи и слайд-шоу на сайте, как в основном блоке, так и в боковой колонке.
Наступило время рассказать, как просто вставляется на страницу блога (веб-страницу), созданная вами галерея с изображениями.
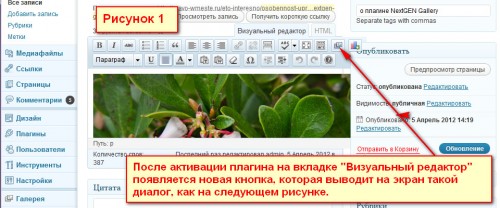
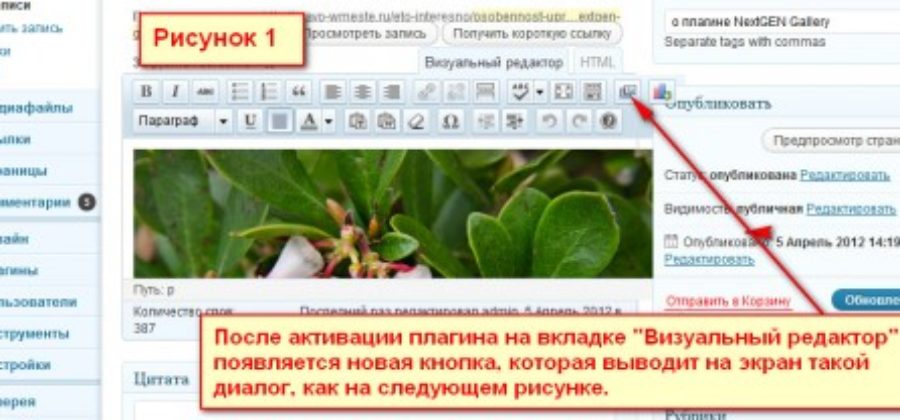
Мы уже установили плагин, создали галерею с изображениями, что дальше? После активации плагина NextGEN Gallery вы заметили появление новой кнопки на вкладке «Визуально» в редакторе WordPress (рис.1).
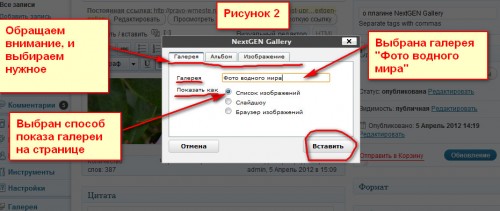
Кнопка выводит на экран такой диалог, как на рисунке 2. Выбираем один из трех способов показа галерей (вкладки — Галерея, Альбомы или Изображение).
На вкладке «Галереи» находите в списке название настраиваемой галереи, а ниже задаете способ показа изображений в ней. На рисунке 2, видим, что выбрана галерея «Фото водного мира» и способ показа галереи «Снимок изображений».
Таким образом, пометив строку «Список изображений», вы тем самым задаете показ картинок в виде миниатюр (рис. 3).
Щелчок по любой миниатюре покажет картинку крупно: основное окно браузера будет затемнено, а над ним появится изображение картинки во весь экран, снабженное кнопочками >> и << для пролистывания галереи вперед и назад (рис. 4).
А над миниатюрами будет располагаться ссылка в квадратных скобках [Show as slideshow]. Она переводит галерею в режим слайд-шоу: вместо эскизов будет показана ровно одна картинка (в среднем размере). Через несколько секунд ее плавно сменит вторая, третья, пятая… При этом надпись наверху тоже изменится, станет противоположной по смыслу: [Show picture list] (показать в виде списка картинок).
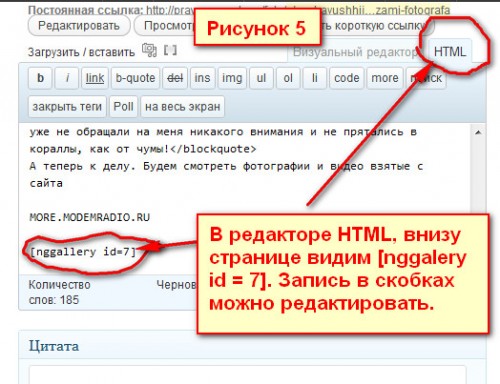
Заглянув в редакторе записей или страниц на вкладку HTML, вы заметите, что там появилось выражение (шорткод) [nggallery id=N], где N — номер (ID) галереи. В нашем примере, на рисунке 5, в шорткоде, номер галереи 7. Вполне можно будет вмешаться и написать тут другой номер.
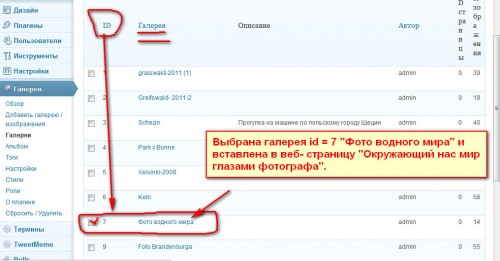
Посмотреть номера галерей, как мы уже выяснили, можно на странице управления галереями в колонке ID (см. рис. 6).
Итак, нужная галерея с изображениями установлена на веб-страницу. Теперь можно публиковать красивые изображения в Интернет.














Установила галерею, загрузка фото прошла успешно,создание альбомов тоже,пытаюсь вставить галерею на страницу, отображает lD и номер галереи,но заходя на страницу после обрамления никаких фото нет, он пересылает меня по ссылке на какую то новую страницу, не моего сайта, в чем причина?как быть и что делать? Помогите,кто с этим знаком! Спасибо!
После установки галереи нагрузка на хостинг возрастает или нет? Сайт не будет притормаживать??? Хочу поставить, но как то сомневаюсь?
Здравствуйте, Андрей! Чтобы меньше было нагрузки на сервер, фотографии, которые будете загружать с помощью плагина, пропустите через программку- Fotosizer, скачать её можно на сайте http://www.fotosizer.com/CheckForUpdate.aspx?v=1.34.0.510
Удачи!
Владимир, информация очень нужная! Галерея оживляет статью, делает ее ярче и привлекательнее.
Спасибо за объяснения. Все интересно и вполне доступно. Надо продумать галерею и для своего сайта…
Это может оказаться полезным. Спасибо)
Плагин очень понравился. Жаль тематика сайта не позволяет, вставлять галереи изображений. Надо подумать, как я могу применить это.
Классный плагин. И галеерея всегда украсит сайт. Спасибо!